
플레이어의 체력과 관련된 기능을 관리하는 PlayerHealthController라는 스크립트에 무적 상태를 구현했습니다.
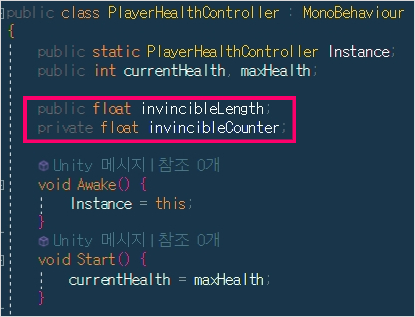
먼저 float 타입의 변수 invincibleLength와 invincibleCounter를 선언했습니다.
invincibleLength에는 무적 상태가 유지되는 시간을 할당하고,
invincibleCounter에는 무적 상태가 유지된 시간을 관리할 것입니다.
자세히 보시면 invincibleLength의 경우 public으로 선언되어 있고
invincibleCounter는 private으로 선언되어 있습니다.
invincibleLength 변수는 인스펙터창에서 값을 설정할 수 있어야 하기 때문에 public으로 선언하였습니다.
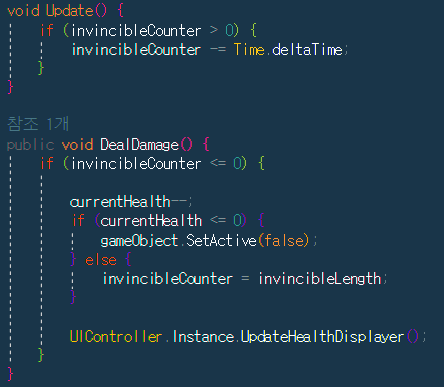
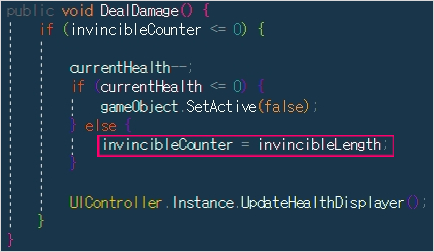
DealDamge함수 내에서 무적 상태가 유지되는 시간(invincibleLength)를
무적 상태가 유지되는 시간(invincibleCounter)에 할당했습니다.
저는 유니티 에디터에서 invincibleLength에 1이라는 값을 할당해둔 상태입니다.
즉 무적 상태가 유지되는 시간은 1초입니다.
왜 1초인가 하면
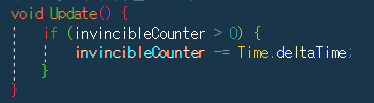
프레임마다 호출되는 Update 함수 내에서
invincibleCounter값에서 Time.deltaTime만큼의 시간을 빼주고 있기 때문입니다.
Time.deltaTime은 이전 프레임과 현재 프레임 사이의 시간 간격을 나타냅니다.
만약 플레이 환경이 초당 프레임이 60이라면(1초에 60번 화면이 업데이트)
1프레임과 1프레임 사이의 간격은 1초를 60으로 나눈 값이 될 것입니다.
즉, invincibleCounter에 할당된 1이라는 값(invincibleLength에 할당된 값)에서
1초를 60으로 나눈 값을 매 프레임마다 빼는 것입니다.
정리해보겠습니다.
1. 60FPS = 1초에 화면이 60번 업데이트 된다는 뜻
2. 1프레임 마다 1/60초를 1초에서 뺌.
3. 그럼 2번 과정이 1초에 60번 실행됨.
4. 1초가 지나면 invincibleCounter의 값은 0에 수렴함.

invincibleCounter값이 0보다 크다면 프레임마다 1/60초를 빼줍니다.

invincibleCounter값이 0이하인 경우 1이라는 값(invincibleLength)을 넣어 줌으로써
캐릭터의 체력이 떨어지는 함수인 DealDamage가 실행되지 않습니다.
'게임 & 게임개발 > 유니티 기초' 카테고리의 다른 글
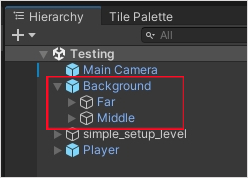
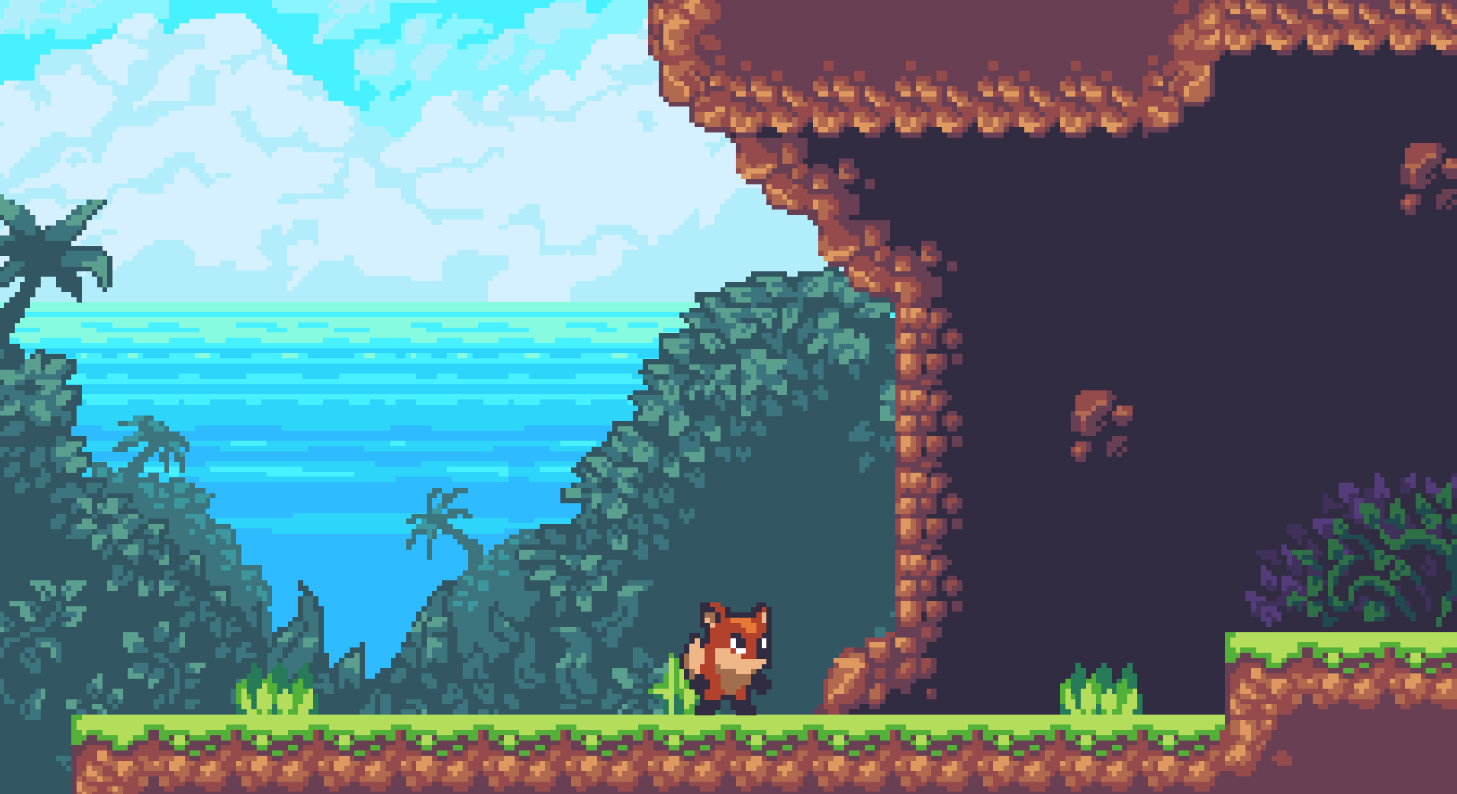
| 유니티 학습 일지 #5 | Main Camera를 활용한 배경 무한 반복 (0) | 2023.04.26 |
|---|---|
| 유니티 학습 일지 #4 | Rigidbody2D에서 Collision Detection의 역할 (0) | 2023.04.25 |
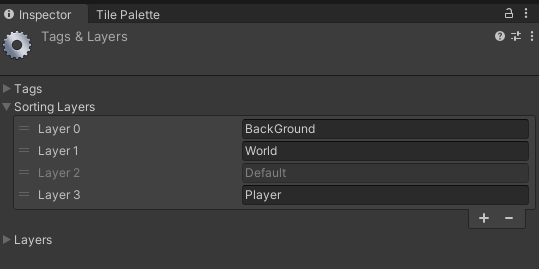
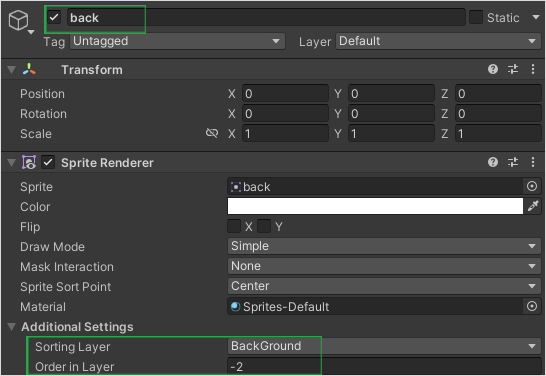
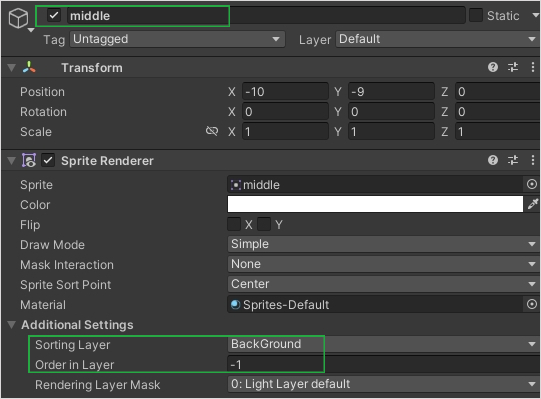
| 유니티 학습 일지 #3 | Sorting Layer 와 Order in Layer (0) | 2023.04.24 |
| 유니티 학습 일지 #2 | Pixel Per Unit(PPU)란? (2) | 2023.04.22 |
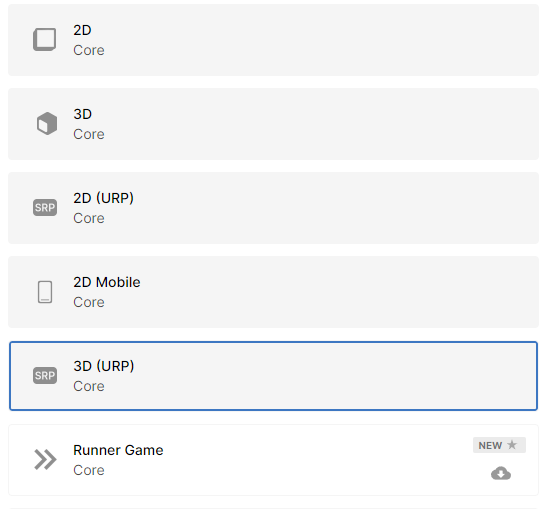
| 유니티 학습 일지 #1 3D vs 3D URP의 차이 (0) | 2023.04.20 |