유니티에서는 캐릭터의 기본적인 물리 기능을 구현할 때 Rigidbody라는 컴포넌트를 사용합니다.
컴포넌트라는 것은 유니티의 게임 오브젝트에 다양한 기능을 구현하게 만들어 주는 부품이라고 보시면 됩니다.
화면에 파란색 텍스트로 되어있는 Collision Detection이라는 것이 보이시나요?
이 설정값에 따라 오브젝트 간 충돌을 검사하는 방식이 달라집니다.
설정값은 Discrete(이산)과 Continuous(연산)이 있습니다.
이산(Discrete)

이산 충돌 검사의 경우 Rigidbody2D가 적용된 오브젝트의 위치를 미리 예측합니다.
때문에 빠르게 움직이거나, 작은 물체 간의 충돌검사에서는 정확하지 않을 수 있습니다.
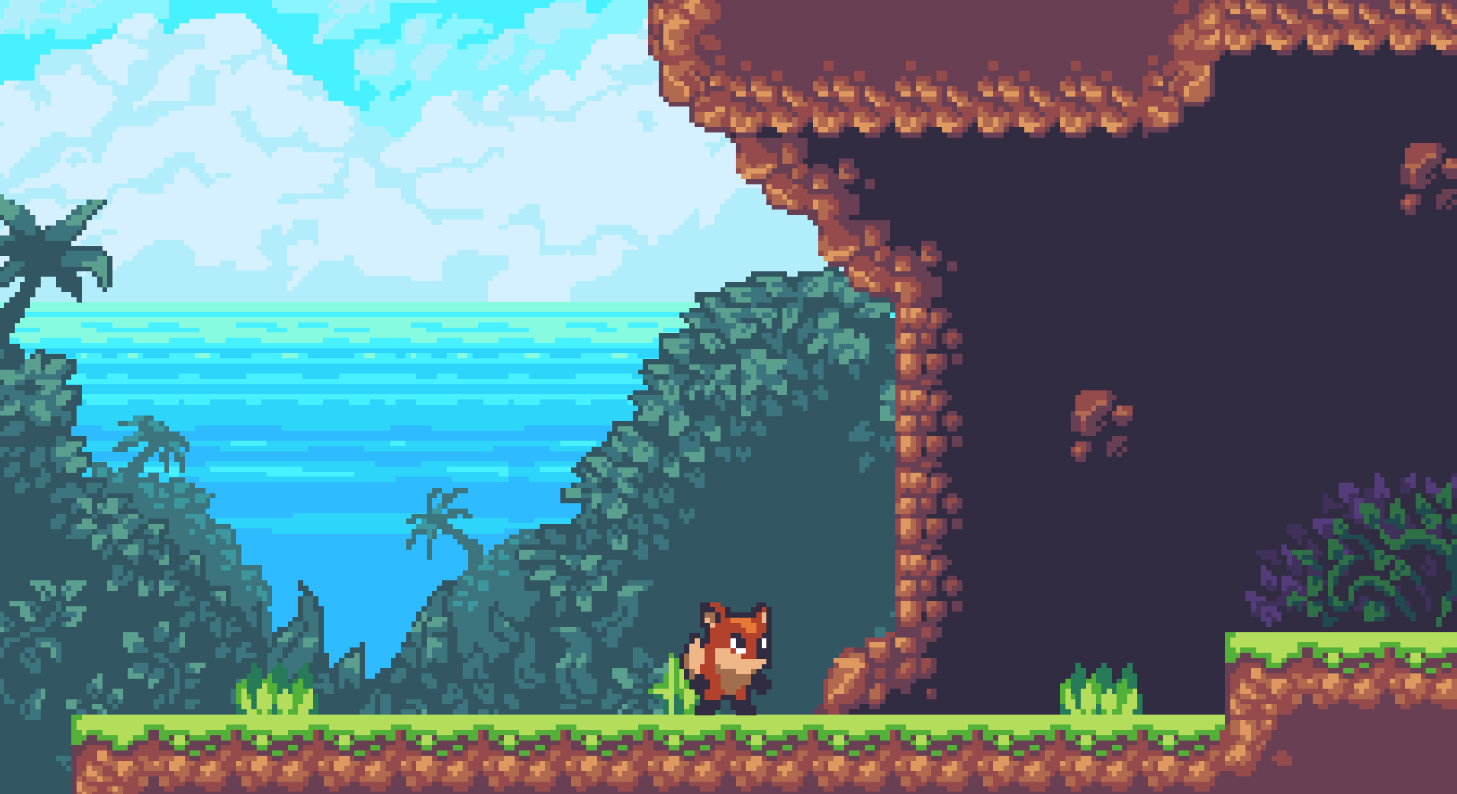
위 사진은 점프 후 착지 상태를 캡처한 것입니다.
연산(Continuous)

연산 충돌 검사의 경우 이동하면서 생기는 충돌을 비교적 정확하게 검사합니다.
정교한 충돌 감지를 원한다면 Collision Detection 옵션을 Continuous로 설정해 주시면 되겠습니다.
'게임 & 게임개발 > 유니티 기초' 카테고리의 다른 글
| 유니티 학습 일지 #6 | Time.Delta를 활용한 무적상태 구현하기 (0) | 2023.04.28 |
|---|---|
| 유니티 학습 일지 #5 | Main Camera를 활용한 배경 무한 반복 (0) | 2023.04.26 |
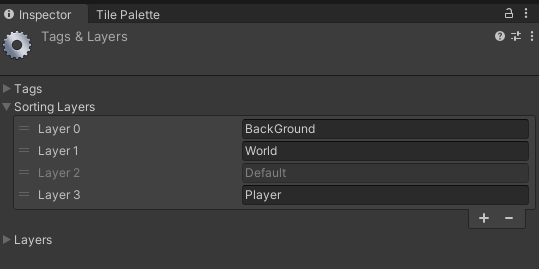
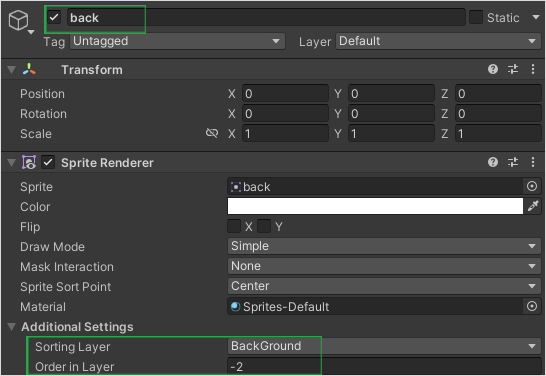
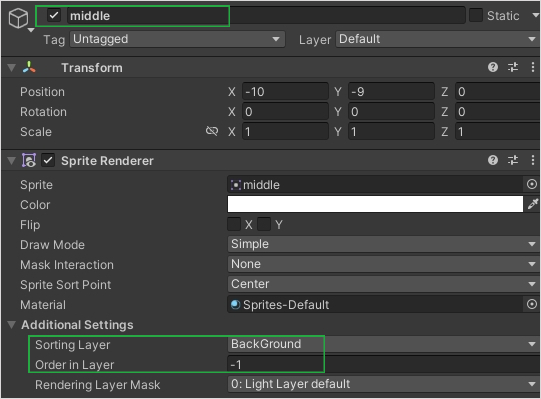
| 유니티 학습 일지 #3 | Sorting Layer 와 Order in Layer (0) | 2023.04.24 |
| 유니티 학습 일지 #2 | Pixel Per Unit(PPU)란? (2) | 2023.04.22 |
| 유니티 학습 일지 #1 3D vs 3D URP의 차이 (0) | 2023.04.20 |