
레이어의 역할
유니티에서 Sorting Layer와 Order in Layer는
게임 오브젝트들이 화면상에서 어떻게 그려질지 결정하는 데에 사용됩니다.
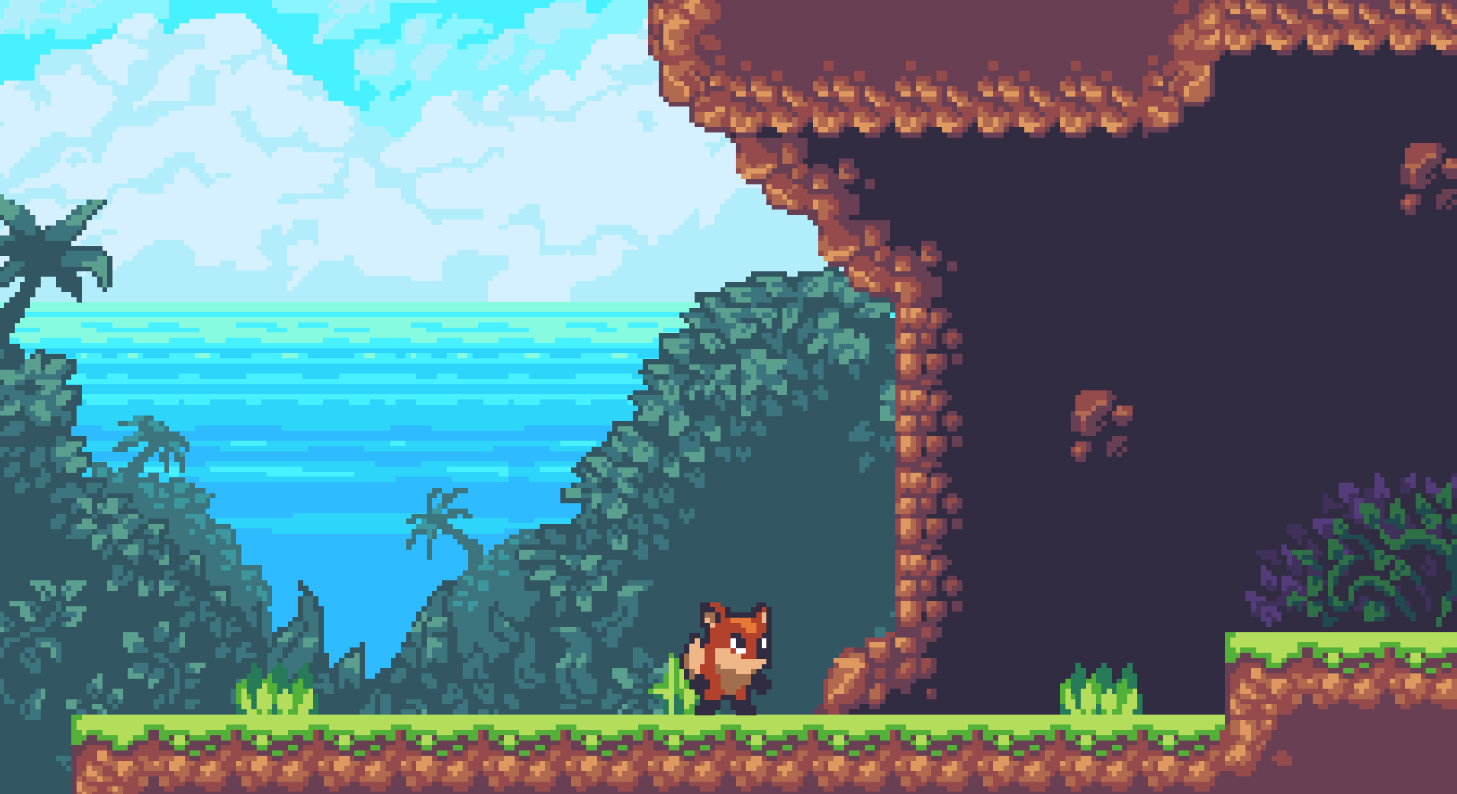
위 그림은 2D게임의 한 장면입니다.
이미지 자체가 원근감을 주기도 하지만 레이어가 따로 설정되어 있습니다.
포토샵의 레이어와 비슷한 개념이라고 생각하셔도 좋을 거 같아요.
Sorting Layer와 Order in Layer
Sorting Layer와 Order in Layer 모두 게임 오브젝트들이 그려지는 순서를 결정하는 데에 사용됩니다.

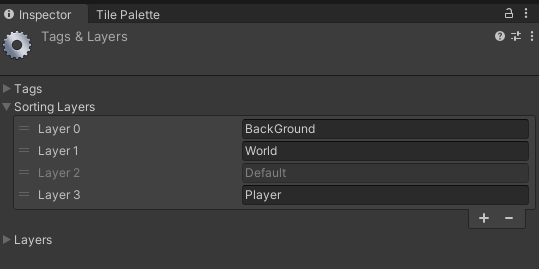
Sorting Layer의 경우 가장 위에 있는 레이어가 가장 먼저 그려집니다.
사진 상에서 Layer 0이 가장 위에 위치하고 있습니다.
즉, 가장 뒤에 그려진다는 얘기입니다.
BackGround 레이어가 "Layer0", Player레이어가 Layer3으로 설정되어 있습니다.
땅과 벽, 풀 등은 World레이어(Layer1)로 설정되어 있습니다.
아래 사진을 보시면 하늘색 배경이 가장 뒤에, 우거진 수풀이 그다음에,
풀, 벽, 땅 등이 그려지고 마지막에 플레이어가 위치한 모습을 볼 수 있습니다.

그런데 사진을 보다 보니 의문이 하나 생깁니다.
수풀과 배경 모두 BackGround Layer에 포함되어 있습니다.
즉, Sorting Layer가 같습니다.
그런데 왜 파란색 배경이 뒤에 그려지는 것일까요?


동일한 Sorting Layer에서는 Order in Layer의 값이 그려지는 위치를 다르게 합니다.
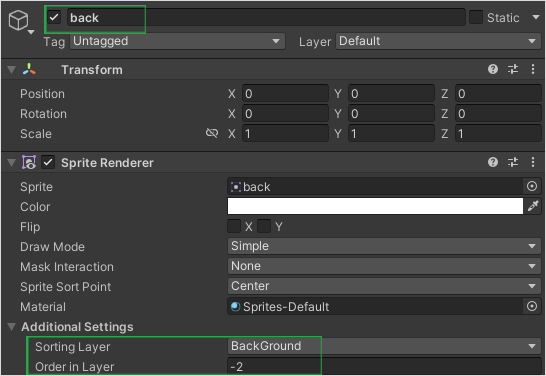
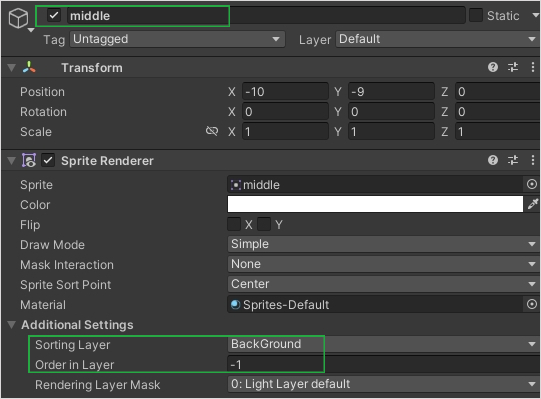
back 오브젝트가 '파란색 배경', middle 오브젝트가 '우거진 수풀'입니다.
앞서 말한 바와 같이 Sorting Layer값은 BackGround로 동일하지만,
Order in Layer 값이 다릅니다.
back 오브젝트는 -2, middle 오브젝트는 -1입니다.
즉 값이 낮을수록 뒤에 그려집니다.
Sorting Layer와 Order in Layer를 따로 사용하는 이유
지금처럼 오브젝트가 많지 않은 경우는 Order in Layer만 사용해도 관리가 쉬울 것입니다.
그런데 게임에 사용되는 오브젝트가 수천 개가 넘어간다면 어떻게 될까요?
오브젝트 하나하나 Order in Layer의 값을 조정해 주는 건 어렵고, 비효율적인 일이 될 겁니다.
그래서 오브젝트의 성질에 따라 Sorting Layer로 분류를 해주고,
세부적인 조정은 Order in Layer로 해주는 것입니다.
즉, '효율적인 관리'를 위해 Sorting Layer와 Order in Layer를 혼용한다고 생각하면 될 거 같아요.
'게임 & 게임개발 > 유니티 기초' 카테고리의 다른 글
| 유니티 학습 일지 #6 | Time.Delta를 활용한 무적상태 구현하기 (0) | 2023.04.28 |
|---|---|
| 유니티 학습 일지 #5 | Main Camera를 활용한 배경 무한 반복 (0) | 2023.04.26 |
| 유니티 학습 일지 #4 | Rigidbody2D에서 Collision Detection의 역할 (0) | 2023.04.25 |
| 유니티 학습 일지 #2 | Pixel Per Unit(PPU)란? (2) | 2023.04.22 |
| 유니티 학습 일지 #1 3D vs 3D URP의 차이 (0) | 2023.04.20 |